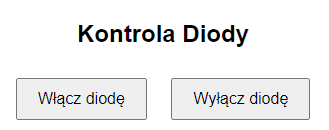
Poradnik jak podłączyć się do WiFi oraz sterować zdalnie LEDem z wykorzystaniem ESP8266 NODEMCU V3

W poradniku przedstawimy jak krok po kroku podłączyć się do WiFi oraz sterować zdalnie LEDem z wykorzystaniem ESP8266 NODEMCU V3.
Na wstępie konieczne jest skompletowanie niezbędnych komponentów do skonstruowania naszego urządzenia.
✅ ESP8266 NODEMCU V3
✅ Dioda
✅ Płytka stykowa 400 pól 2 sztuki
✅ Potencjometr
✅ Przewody połączeniowe 10cm 3sztuki męsko-męskie
✅ Przewód USB micro

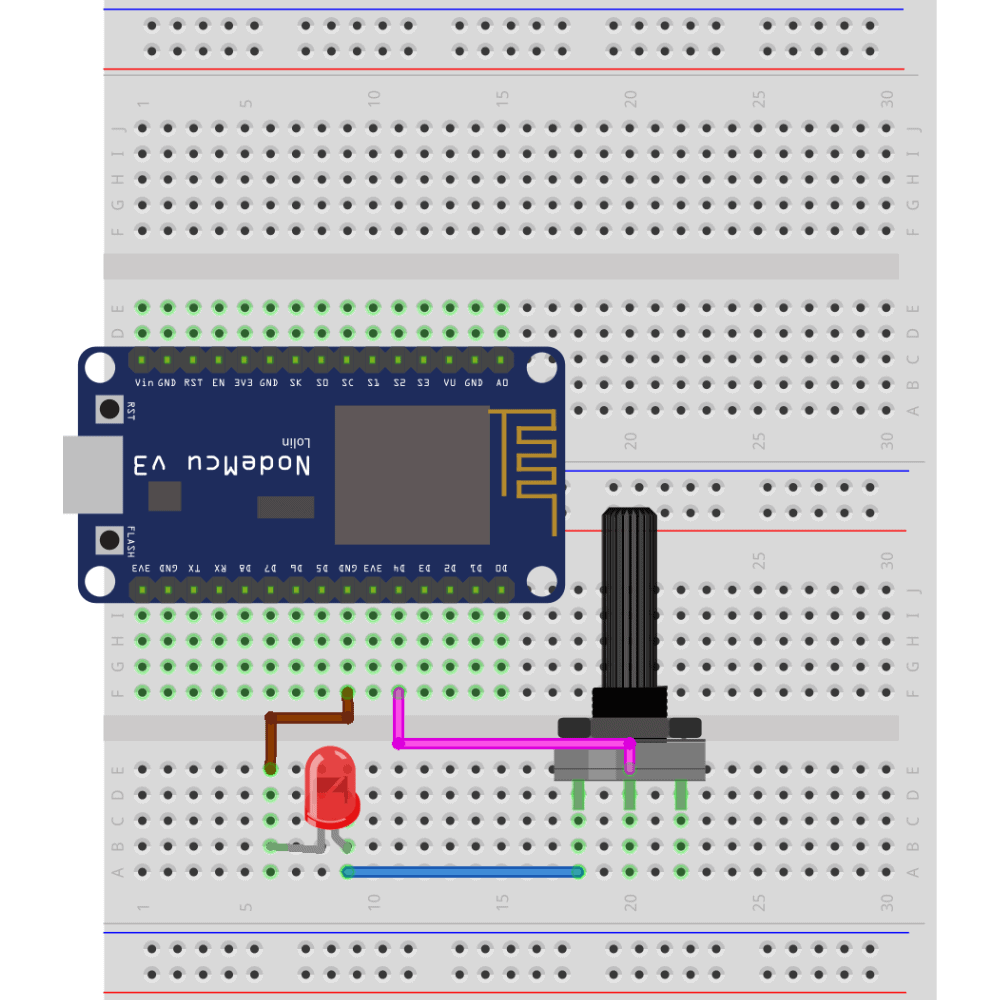
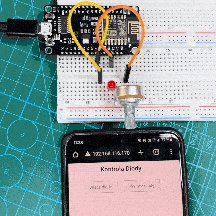
Na załączonym obrazku znajduje się schemat podłączenia elementów.
Po podłączeniu wszystkich elementów przechodzi do Arduino IDE w wersji 1.8.X
Wgrywamy kod, który dostępny jest pod tym linkiem ????
W pierwszym kroku instalujemy trzy następujące biblioteki ????
☑️ ESP8266WiFi
☑️ ESP8266WebServer
☑️ FS
Możemy spróbować wyszukać je w menedżerze bibliotek lub pobrać z internetu.

Następnie przechodzimy do kodu, edytujemy dwie linie znajdujące się u góry kodu, wpisujemy nazwę oraz hasło sieci, do której chcemy się podłączyć.
Jeżeli planujemy podłączyć diodę do innego pinu, to również możemy zmienić to w tym miejscu.

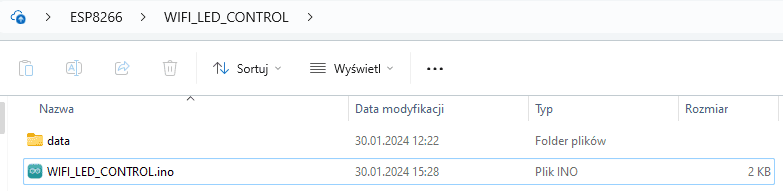
W kolejnym kroku w folderze, w którym zapisany mamy nasz projekt, tworzymy folder o nazwie ‘data’,

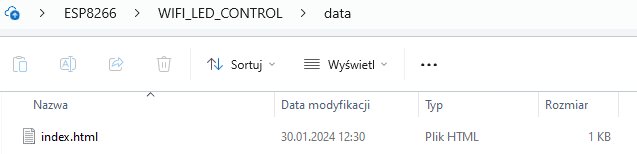
Wchodzimy do niego i umieszczamy w nim dołączony pod tym linkiem plik z rozszerzeniem html. Odpowiada on za stronę graficzną do sterowania naszą diodą.

Aby wgrać naszą stronę do pamięci ESP8266 NODEMCU V3, potrzebujemy narzędzia ‘ESP8266 sketch data upload’ pobieramy go z linku poniżej ????
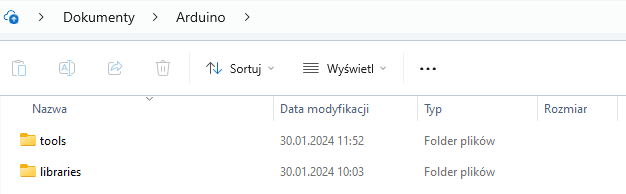
Przechodzimy do miejsca, w którym zapisany jest folder z bibliotekami Arduino.
Przykładowa ścieżka dostępu ????
C:\Users\user\Documents\Arduino
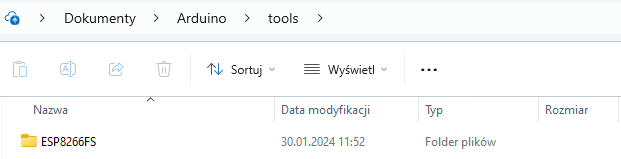
Tworzymy nowy folder o nazwie ‘tools’

Umieszczamy w nim wypakowany pobrany plugin.
Powinny wyglądać to tak jak na załączonym zrzucie ekranu.

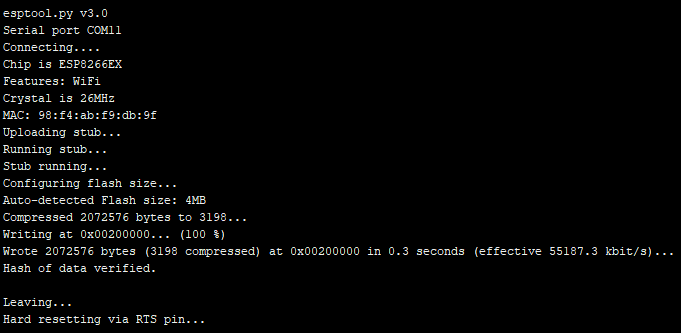
Po wykonaniu wszystkich powyższych kroków przechodzimy do wgrywania danych z interfejsem graficznym na płytę. Wybieramy z góry zakładkę ????
Tools -> ESP8266 Sketch Data Upload
Jeżeli nie pokazuje się nam takie narzędzie po instalacji, to należy zamknąć Arduino IDE i otworzyć je ponownie.
Powinniśmy uzyskać efekt jak na załączonym zrzucie ekranu.

Następnie kompilujemy cały program i wgrywamy go na płytkę ESP8266. Przechodzimy do zakładki Tools i wybieramy Serial Monitor, opcjonalnie możemy skorzystać ze skrótu klawiszowego Ctrl+Shift+M.
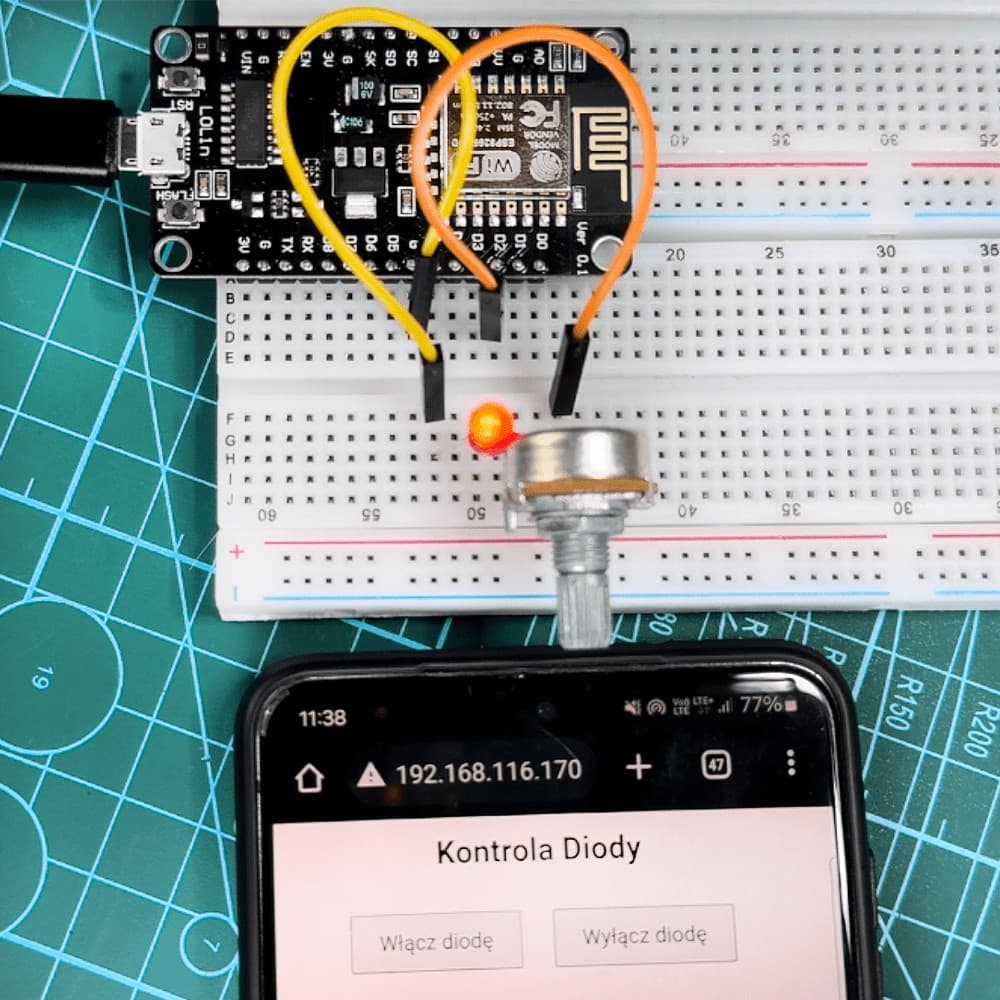
W podglądzie monitora portu szeregowego otrzymujemy informację czy udało się nam połączyć z siecią WiFi. Dane odświeżane są co jedną sekundę. W przypadku podłączenia otrzymujemy komunikat ‘Connected to WiFi’ oraz wyświetlony zostanie adres IP jaki przypisany został do naszej płytki.

Kopiujemy Adres IP a następnie wklejamy go w okno wyszukiwania w przeglądarce. Bardzo ważne jest, aby urządzenie, z którego korzystamy również było w tej samej sieci WiFi co płytka ESP8266.


Jeżeli uzyskałeś taki efekt to masz poprawnie zbudowany projekt ????
Teraz możesz sterować zapalaniem i gaszeniem diody za pomocą dwóch dostępnych przycisków ????


Prezentowaną w artykule elektronikę znajdziesz oczywiście w naszym sklepie ???? woocommerce-1192887-4610826.cloudwaysapps.com ????Zapraszamy również na nasze social media, gdzie na bieżąco informujemy o nowych produktach oraz o najciekawszych promocjach ????????









 ESP32 Wemos Lite 4MB Flash WiFi + BLE 4.2 + Li-ion
ESP32 Wemos Lite 4MB Flash WiFi + BLE 4.2 + Li-ion  STM32 BlackPill z mikrokontrolerem STM32F411CEU6
STM32 BlackPill z mikrokontrolerem STM32F411CEU6  Moduł WiFi ESP8266 ESP-07 antena + gniazdo
Moduł WiFi ESP8266 ESP-07 antena + gniazdo  Programator ST-Link V2 do STM32 i STM8 czerwony
Programator ST-Link V2 do STM32 i STM8 czerwony  Płytka stykowa 830 pól biała
Płytka stykowa 830 pól biała  Pro Mini 328 5V zgodny z Arduino®
Pro Mini 328 5V zgodny z Arduino®
Świetne przykłady, bardzo czytelnie przedstawione. Duża wartość dla początkujących pasjonatów IoT (jak ja). Jednakże z tym przykłądem nieco poległem na „Tools -> ESP8266 Sketch Data Upload”. Mimo wgrania tego narzędzia do wskazanego katalogu i ponownego uruchomienia Arduino IDE nie pojawia się w zakładce Tools ta opcja. Mogę poprosić o jakąś pomoc?
Doczytałem na forach, że w Arduino IDE 2.x dotychczas nie zostało zaimplementowane narzędzie do uploadingu Sketch Data Upload. 🙁
Tak, dokładnie – w Arduino IDE 2.x funkcja ESP8266 Sketch Data Upload nie została jeszcze zaimplementowana. Aby z niej skorzystać, należy użyć Arduino IDE Legacy (1.8.X), gdzie to narzędzie działa poprawnie.